User Feedback & Revised Design Goals
All users liked the customized dish recommendations and the function to directly look up ingredient information. This was reassuring for us, since these two functions are our primary focus, and what distinguishes us from existing apps.
Avoiding Embarrassment & Empowering our Users
Some users were confused about ordering directly in the app, since it is not a convention for them to order in an app within a restaurant, especially when others sitting on the same table are still ordering by talking to the waiters/waitresses. They were also afraid that by being the only one ordering in the app, they would stand out among their friends and feel embarrassed.
Since the goal of our app is to help them feel less embarrassed while ordering in these restaurants, we decided to get rid of the ordering function, and focus our attention on helping them better communicate with waiters.
After talking with more users, we came to realize that one of our most important goals is to empower our users, who are not confident about how to order dishes right now.
Refined Design Goals & Features
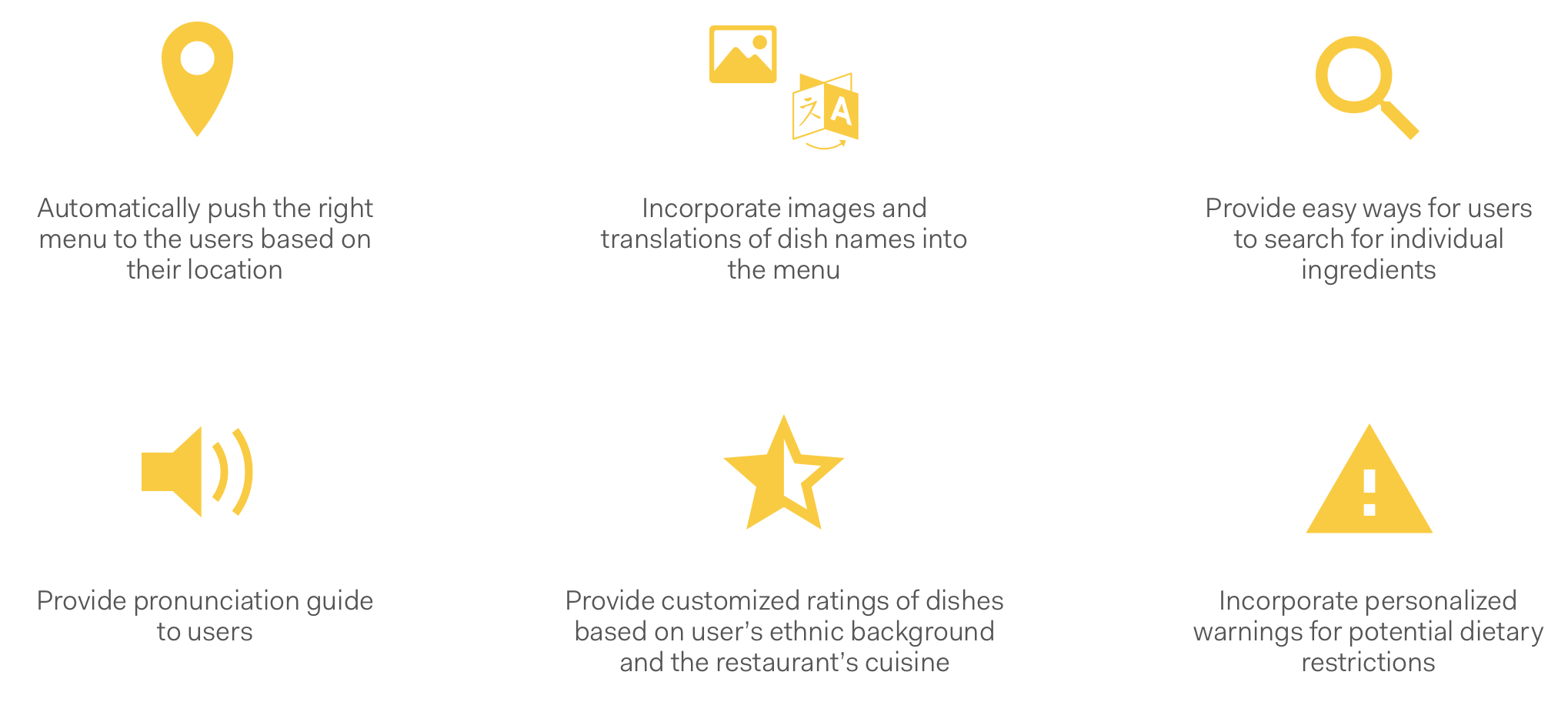
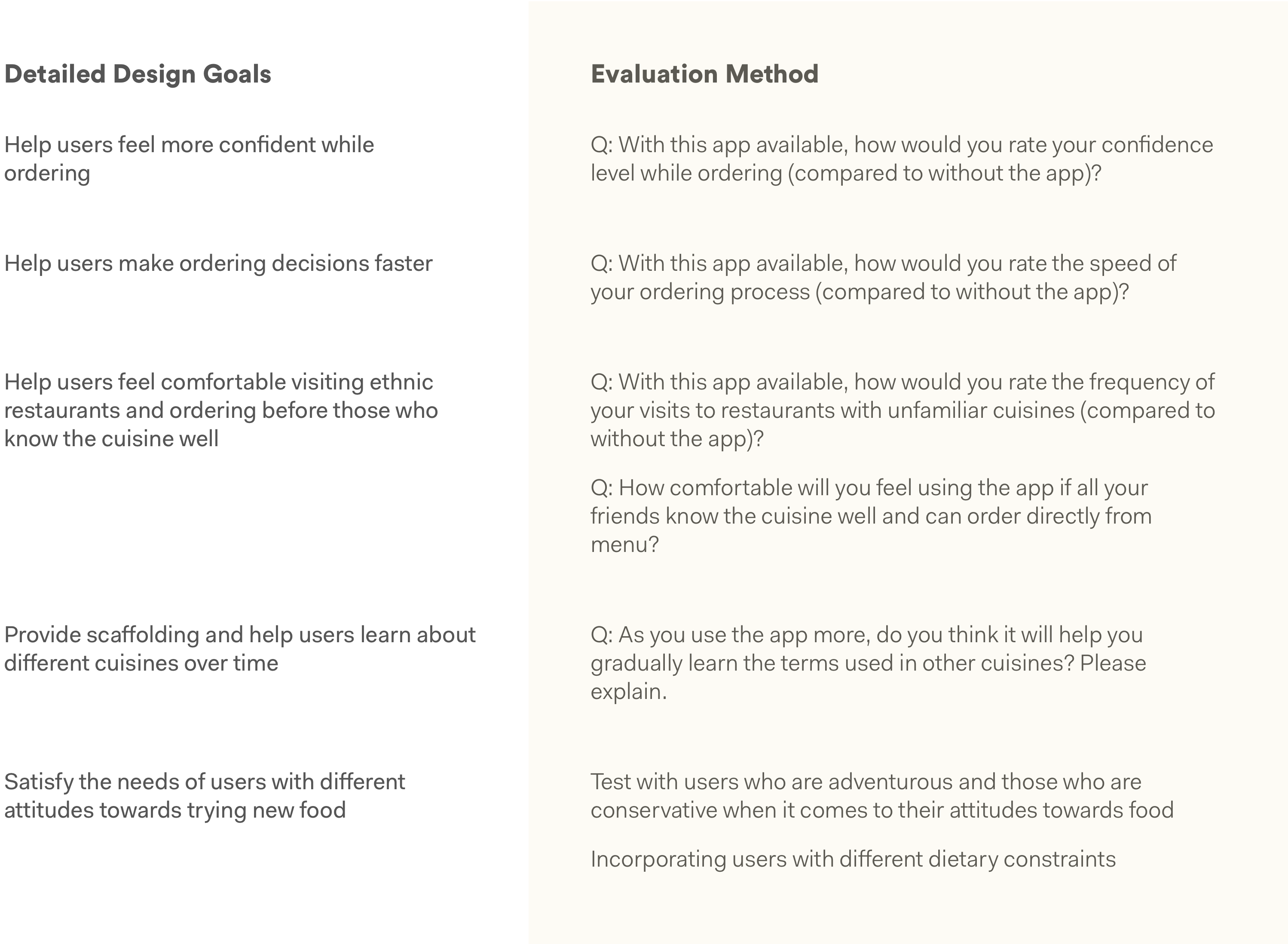
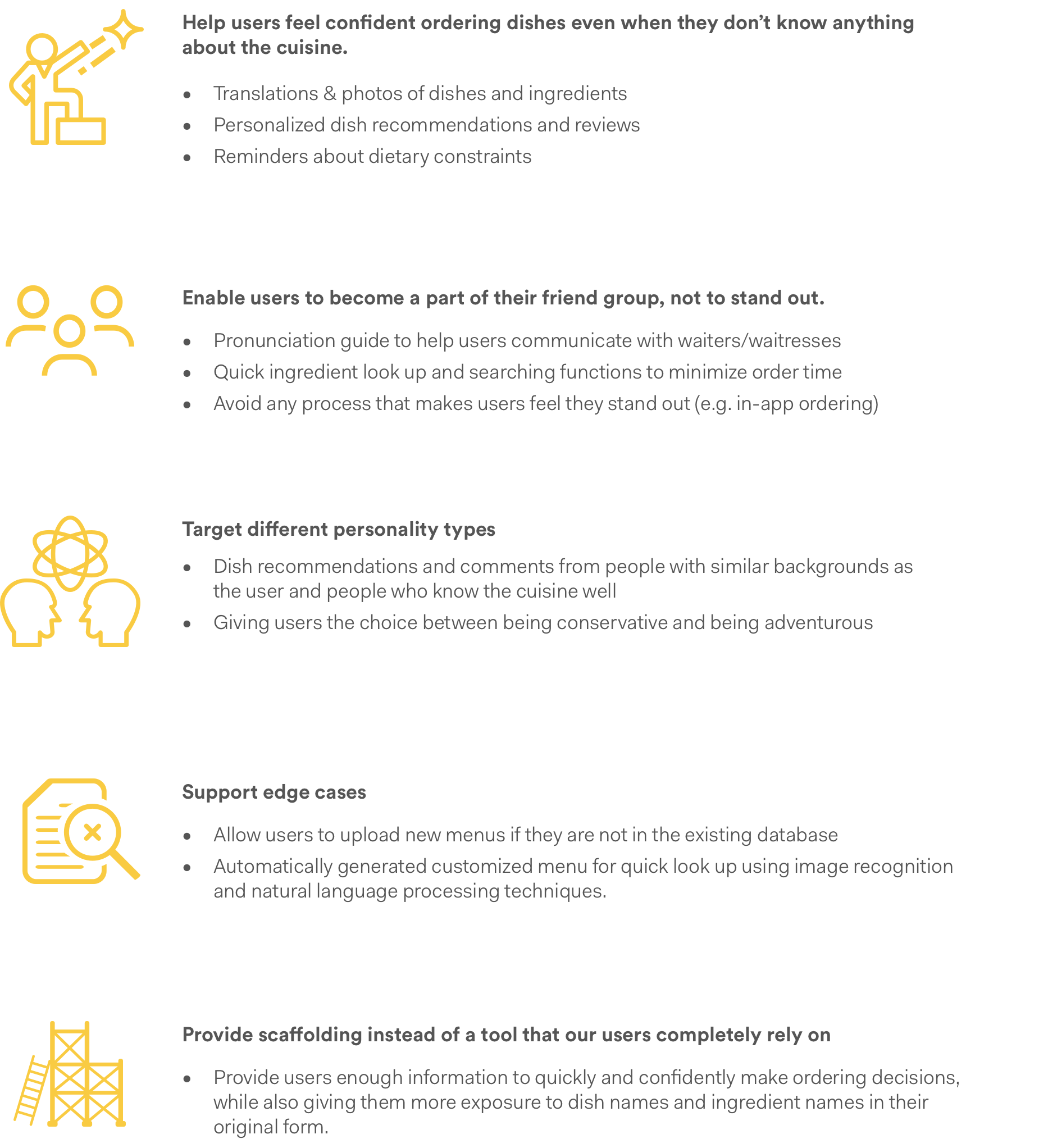
We refined our design goals and matched the features we hoped to implement to the goals we hope to achieve:

The rationale for the last point is that for the international student group we’re targeting, they usually know the English language well enough to live and study in the U.S.; they just have little exposure to the diverse cuisines in the U.S., and feel intimidated to get started. Therefore, instead of providing them with a tool that’s completely in their language, we hope to build something that’s primarily in English, with translations on demand. In this way, we hope that our users can gradually learn the terms they don’t understand, and rely on our tool less and less as they use it more.
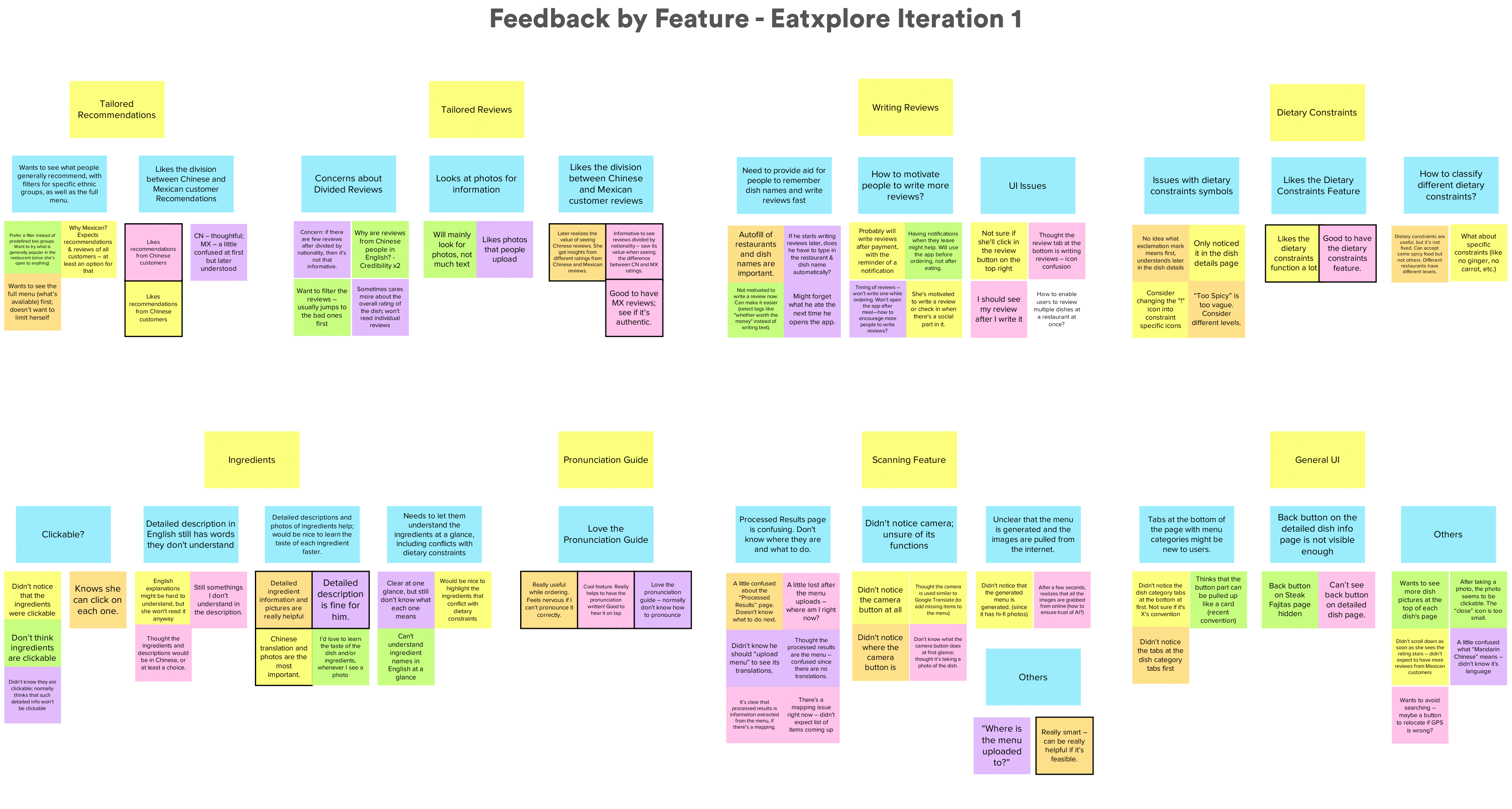
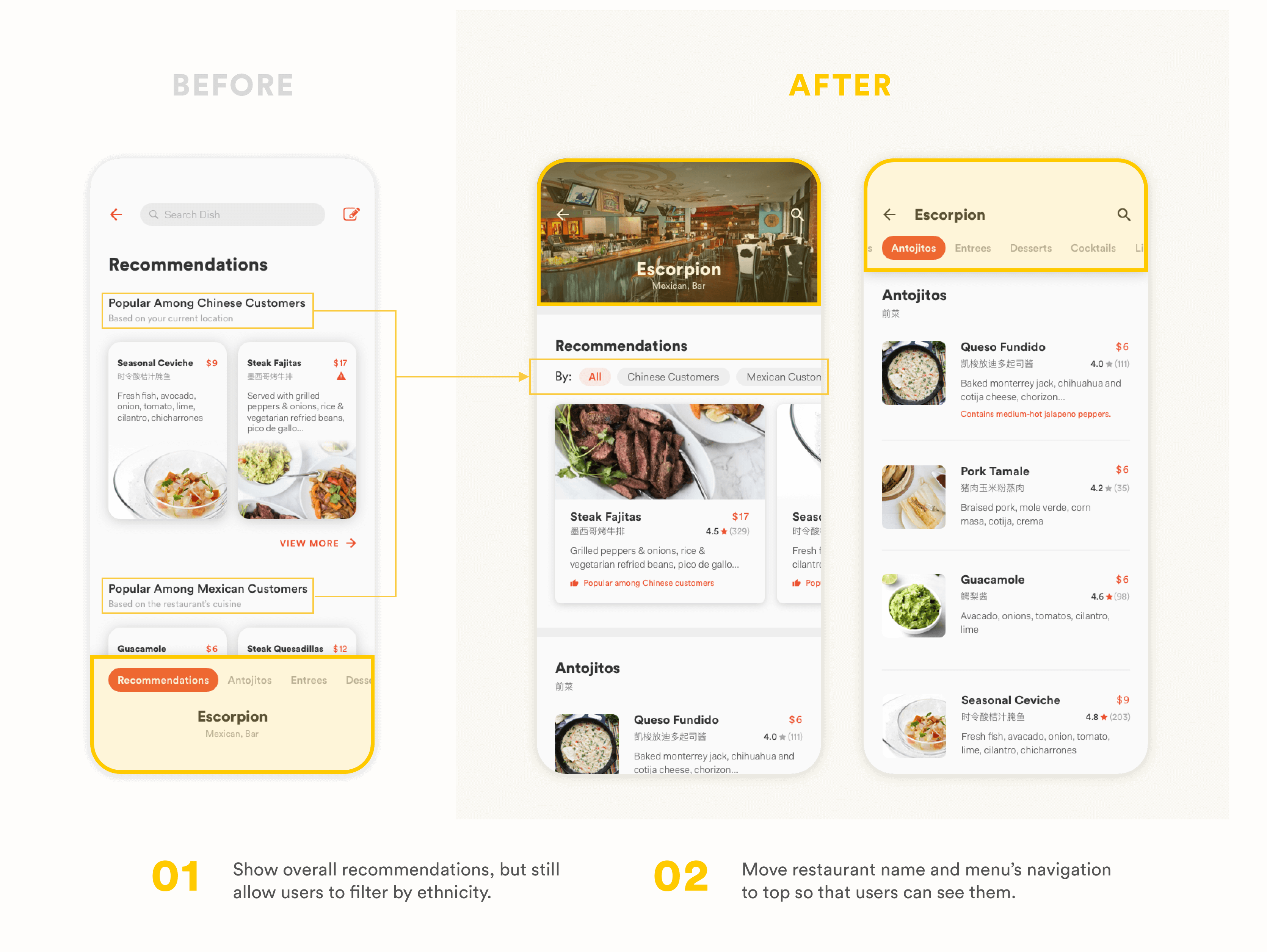
High-Fidelity Design - Iteration 1
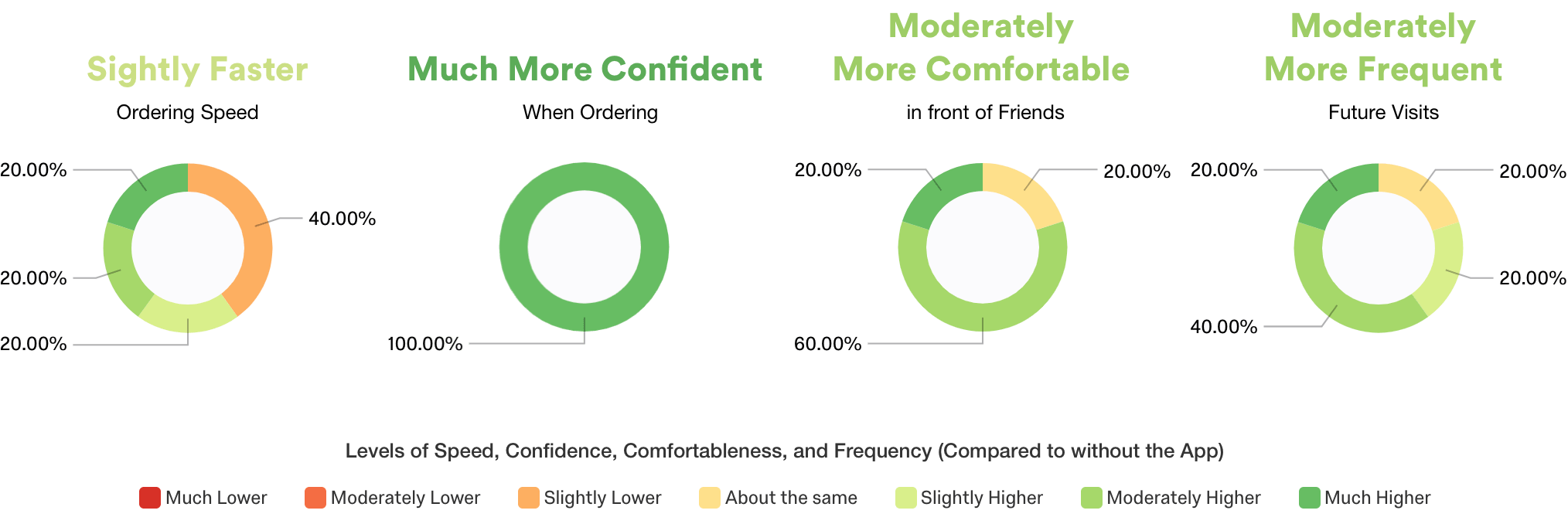
For the first iteration, my primary goal is to validate whether the design helps different types of users be more confident, make ordering decisions faster, feel comfortable visiting ethnic restaurants and ordering in front of people who know the cuisine well, as well as learn the basic terms of different cuisines over time. I also hoped to test the usability of the design, so that I can improve upon it.
I used Sketch and InVision to create a basic interactive prototype to illustrate enough functionalities for me to test my hypotheses.