Overview
Problem
In order for their apps to used by real customers, The Home Depot developers have to use an internal tool, Vulcan, to deploy their apps to the cloud, test them with traffic, and bring them live. For failed deployments, developers usually spend hours troubleshooting them. They need to go to 3-4 platforms to look for error messages, and rely heavily on the Vulcan team for help. On the other hand, while answering repeated questions from developers, the Vulcan team can't work on improving Vulcan itself. As a result, around 20% of developers' time is wasted on troubleshooting deployment errors instead of writing actual code.
Solution
We created a centralized dashboard to help developers troubleshoot deployments, and to help the Vulcan team better communicate with all developers. The tool is being implemented by the Vulcan team and will be available later this Fall. Unfortunately, I cannot share the prototype and its features publicly. Please contact me at yjin@gatech.edu for details.
My Role
UX Designer, UX Researcher
Timeline
May. 2018 - Aug. 2018
Team Members
Tony Jin, Chandler Peterman
Tools
Axure, Tobii Pro Glasses (for eye tracking), Usability Lab
Our Approach
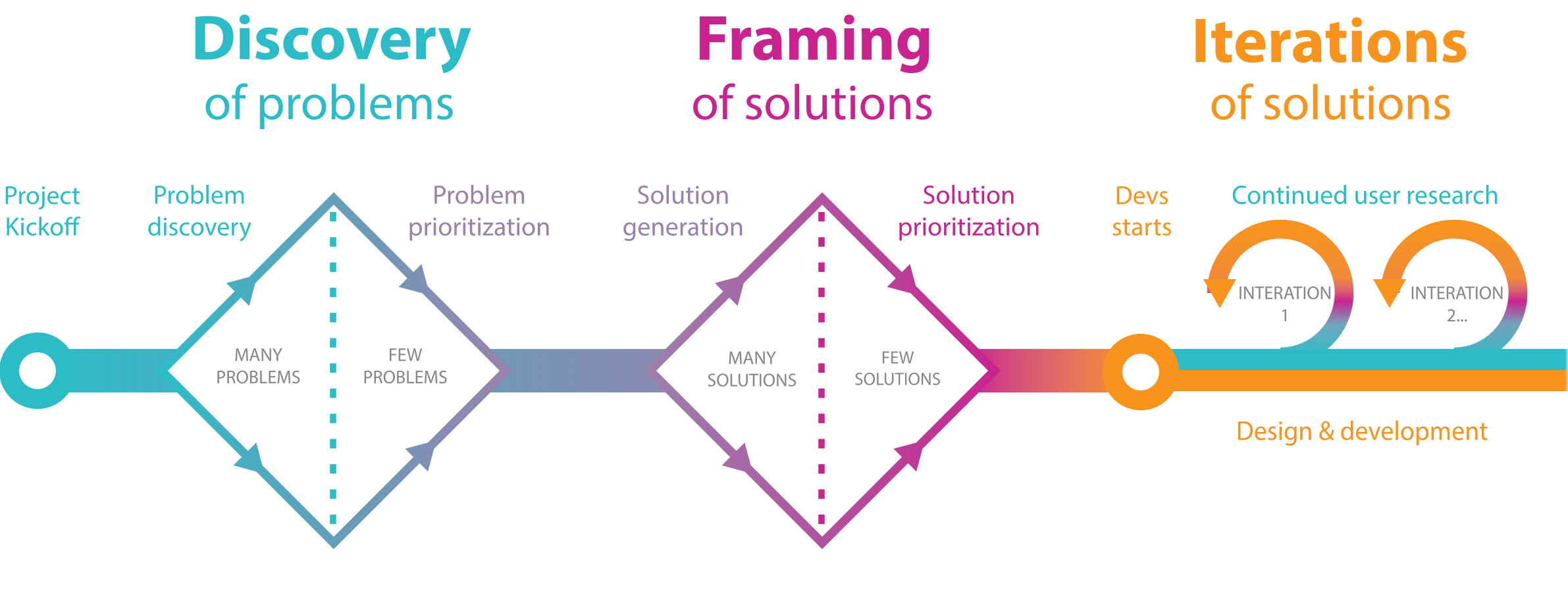
We used the Discovery and Framing process developed by Pivotal Labs as our guideline, and remained flexible based on our own research needs.

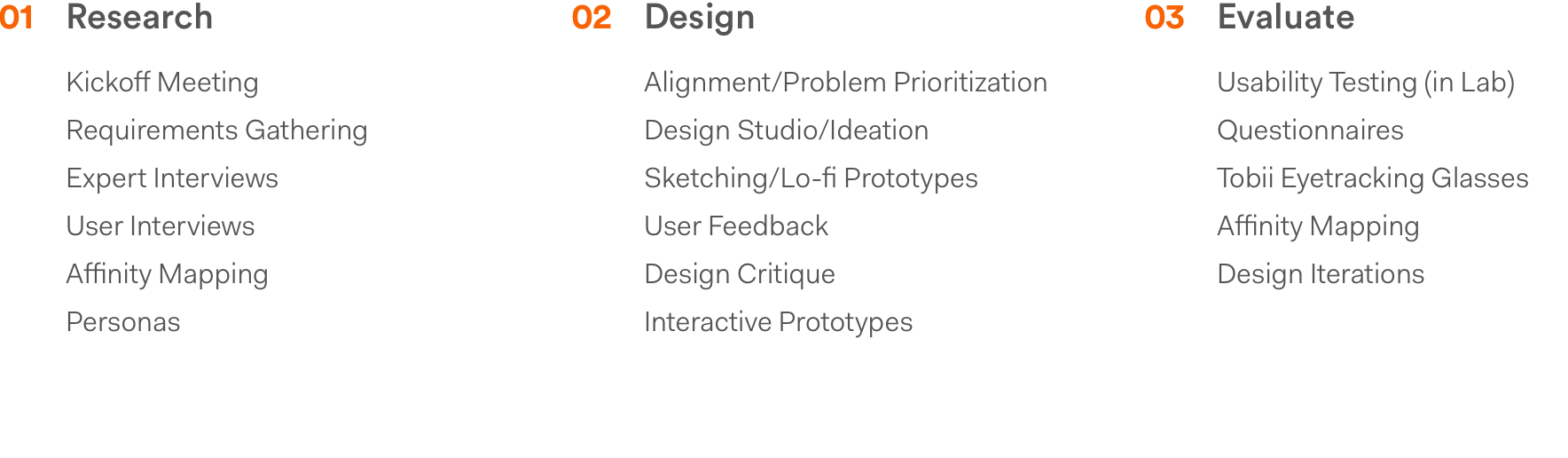
More specifically, the activities we led include:

My Contribution
I started the project by demonstrating the importance of following a user-centered design process to the stakeholders, and facilitated a kick-off session to set goals and expectations for the summer.
For this highly technical project, I took the lead to conduct interviews with our users (developers), and led synthesis sessions with the Vulcan team.
I facilitated a design studio with the Vulcan team and our stakeholders to gather design ideas. I then used Axure to create the first and the second iteration of our prototype, facilitated a design critque session to gather feedback, and led all of the usability testing sessions for two iterations.
What I Learned
Advocating for UX
Explaining Why User-Centered Design is Important
Initially, my requirement from my stakeholder was to only focus on the UI of the product. However, I knew that as a UX designer, my job is to advocate for the users and to coordinate the whole balanced team to come up with the best product designs. After consulting my design manager and other senior designers for advice, I set up a meeting with my stakeholder to explain the user-centered design process I hoped to follow. I proposed a timeline to make sure that the product can still be built within the time constraints, and explained why adding activities like interviews, brainstorming sessions, and user feedback would help the team fail fast and eventually build a better product that people would love using. My stakeholder became really supportive of our process after the meeting.
From this experience, I learned about how to advocate for design when necessary. It is important not to blindly stick to a "process", but to understand why different design activities help us build better products, and to convey the value of those activities to stakeholders and other team members.
Engaging Developers and Stakeholders throughout the Process
Taking the advice of senior designers, my co-intern Chandler and I invited our developers to sit in on our interviews and usability testing sessions. We also held design studios in which we presented the top pain points we identified through research and let everyone brainstorm solutions together.

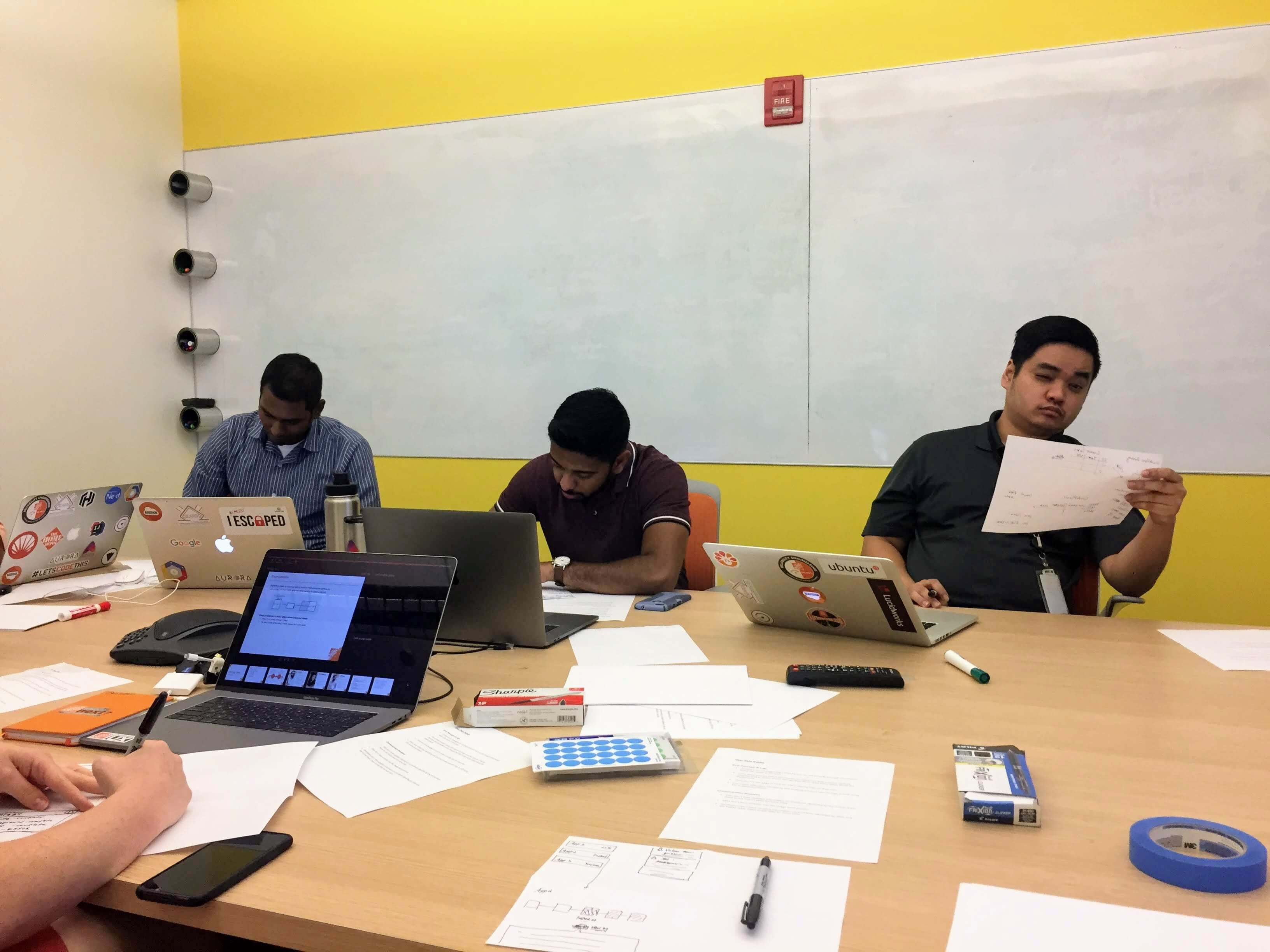
Engaging our stakeholders and developers in our design studio
It turned out that our developers were more than willing to sit with us during interviews/testings and synthesize with us afterwards. It was a win-win scenario because they were interested in hearing what the users of their products say, and their expertise in the product helped me capture a lot of important points from those sessions. We all had a better understanding of how each other work, and how to collaborate to make the product better.
Evangelizing UX
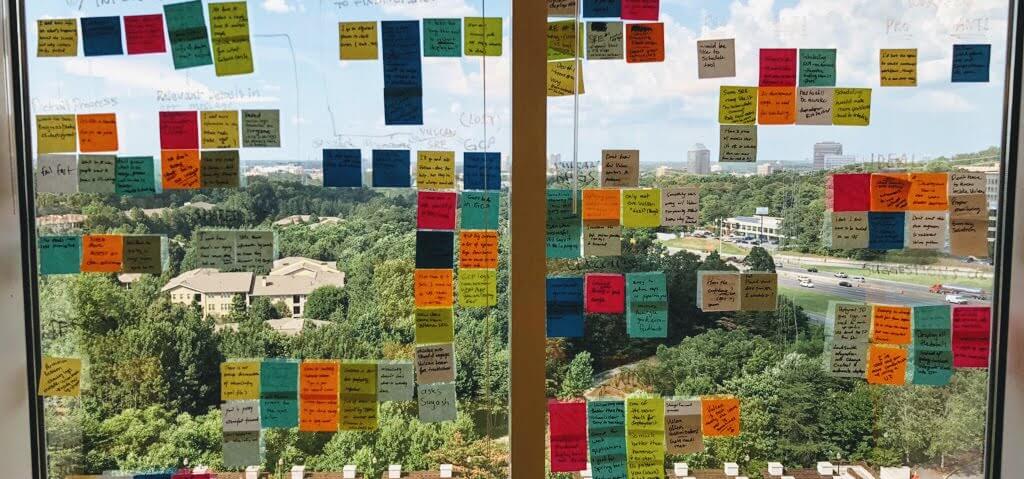
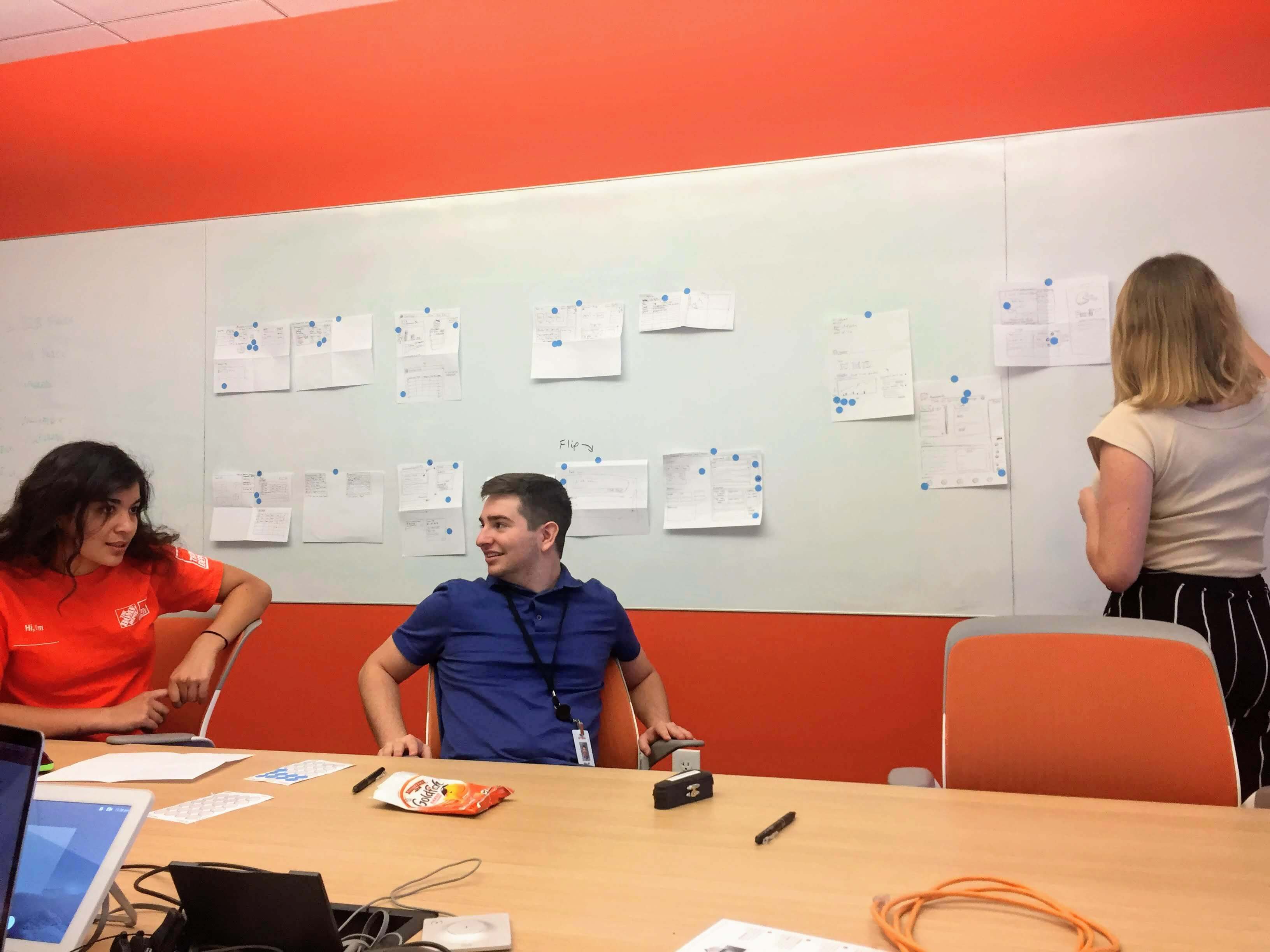
One thing I found to be really effective was to keep our synthesize notes on a wall/window so that we can quickly show the main take-aways from our research to our developers and stakeholders when they come by. The notes would also spark conversations with other colleagues on the floor.

All the user needs across user interviews grouped by theme. Each color represents one user.
As a result of those conversations, several developer interns on the floor became interested in our work, and started volunteering to come to our research and design activities. One developer intern even held his own design studio after he attended ours and realized the value it brings to the product.

Developers from other projects volunteering to participate in our design studio. One of them held his own design studio afterwards.
The Business Side
Working with Business Requirements
During my onboarding process, I learned about the importance of gathering requirements from the development team and stakeholders. Therefore, during our first week, we led a kickoff meeting with our entire team, in which we discussed:
- Goals: What should we try to achieve by the end of the summer? What is everyone’s goal for this project?
- Success: How do we measure our success through quantitative and qualitative measures?
- Risks: What are some of the factors that might prevent us from achieving our goals? What do we need to think more about before diving into the project?
- Assumptions: What does the team assume to be true? What needs to be validated through research?

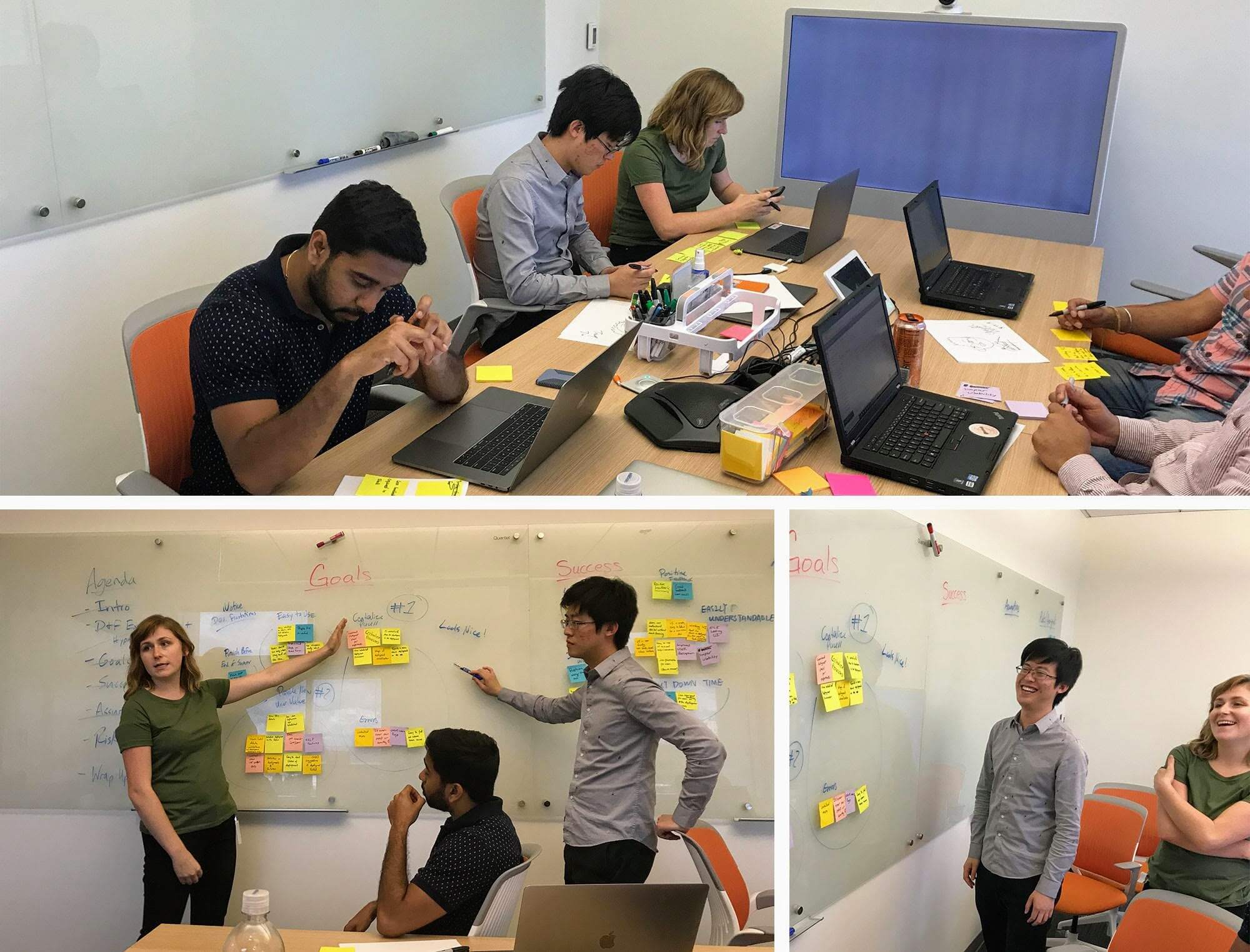
My co-intern Chandler and I leading the kickoff meeting with our stakeholders and developers.
We encouraged everyone to answer these questions individually using sticky notes to make sure that everyone’s voice is heard. Learning from people who’ve been developing the product really helped me understand the scope of my project and prioritize my goals. I also derived a couple of things I wanted to verify through user research.
Balancing Business Needs and User Needs
Despite the importance of business requirements, I kept my initial interviews pretty open-ended to really understand what the users' goals are, what their frustrations are, and what they say about the current product.
It turned out that some of the features proposed by our stakeholders are not important to most users. Our developers also learned about our users' priorities by sitting in on our interviews and participating in our syntheses. Together, we shared the feedback with our stakeholder, who agreed to re-prioritize the features based on user feedback.
Running Meetings Efficiently
When doing school projects, we seldom had the need to reflect on how our group meetings should work, and sometimes we ended up going down the rabbit hole during our discussions, and meeting for a much longer time than expected. In the industry, with everyone’s busy schedule and limited meeting spaces, I had to plan and facilitate meetings efficiently.
I observed how other senior designers facilitate meetings, and asked them for advice. Things I learned include setting a clear goal for each meeting, keeping the agenda on the whiteboard to give everyone a sense of where we are, and deriving a couple of action items by the end of the meeting. I also felt more comfortable interrupting people politely when we are behind on schedule to prioritize things we need to discuss as a group in person.
Building Relationships
Helping Users and Teammates
One of the eight values on the Home Depot’s value wheel is “Building Strong Relationships,” and I really learned its importance through the internship. When conducting interviews, I was not only doing it for my job—I sincerely wanted to help my interviewees because I saw them spending so much time doing things that are trivial and frustrating. As I had learned from a couple of senior designers, after my users considered me to be a part of them, they were more willing to share their ideas and set up times to talk with me; and I was able to better help them, as a result.

Helping my colleague facilitate a design studio for his project.
Similarly, as I got closer with my teammates and other colleagues, I felt more comfortable asking them for help and advice. I also tried my best to help others whenever possible, whether it is reviewing their interview scripts, helping them lead a design studio, taking & synthesizing interview notes, or critiquing their designs.

Helping my colleague engage remote attendees during a localization workshop.
I was lucky to start my career in such a supportive environment and to experience the joy and satisfaction of helping people around me, and being helped when I’m in need.
One-on-one Chats
As I became more involved in the team, I started setting up 1-on-1 coffee chats with people I found interesting. I was a little shy to reach out at first, but once I started talking with people, I realized I could learn a lot about design and how to position myself as a designer from their stories and advice. I am excited to keep on chatting with more designers now!
My Technical Background
Considering Developers' Needs
Taking into consideration the technical constraints is important. After ideating on our solutions, I would sketch out the features we think are the best and ask the developers on our team about their feasibility. As a former developer myself, I realized I could easily discuss with them the time and effort it takes to implement each design alternative, and then balance it with the quality of the idea from the user’s perspective.
Gaining Trust
Since I speak developers’ language and consider their needs when coming up with design solutions, I was able to gain trust from the developer team and be considered “one of them.” As a result, I felt much more comfortable asking them questions, and inviting them to participate in design activities.

Me leading a synthesis session with our developers
Working on Technical Projects
The product I was working on was highly technical—its main user group was developers at the Home Depot. It would take developers about 3 months to learn the inner workings of the product thoroughly. To design a better product, I needed to understand the product enough to know how to improve it, and I only had 3 months for the entire design cycle. Fortunately, I was able to quickly learn the basics of the product by talking with our developers and interviewing users; I was also able to think on a higher level as a designer, and know when to ignore irrelevant details so that I don’t spend the entire summer trying to understand the product. I couldn’t have accomplished this without my technical background.
What Makes a Good Designer
Influence and Leadership
Through my conversations with my manager, I have learned that great designers are not only good at design itself; they’re also people who can influence others, who can help others on the team achieve their goals, and who can let the whole team leverage their own strengths to contribute to the product.
While at the Home Depot, I’ve been trying to bring together the business side, the technical side, and the design side, and let everyone contribute to the design of the product. I’ll keep on learning from more experienced design leaders, and strive to become one myself.
Design the Design Process
Despite the popular “Double Dimond” representation of the design process, the real process is always messy and full of uncertainties. A problem solver at heart, I have learned to intentionally choose the activities I lead for my purpose, and to reflect on how I did afterwards. I have come to believe that a good designer would approach any problems he or she encounters with a designer’s mindset, to experiment with different approaches, fail fast, and constantly reflect on past experiences to seek improvement.
"User-Centered Communication"
Since designers need to work on multidisciplinary teams, it is important for us to know how to talk with different people, whether they are users, engineers, product managers, or VPs.
At the end of my internship, I presented my work to our VP of Technology, our Senior Director of Technology, and our Director of Enterprise User Experience. To prepare for the presentation, I invited a variety of audience, including engineers, designers, UX managers, and senior product managers, to critique it. I received a lot of feedback on what people at different positions understand and care about, so that I could iterate on my presentation and tailor my story to their needs. As a result, the presentation was well-received by our audience.
What I learned from this experience is that designing presentations and communications is like designing any product. It is important to consider who we are designing for, what they care about, get feedback from them, and iterate. This aligns well with what I learned as an oratory coach and a writer. I’ll continue to leverage my communication skills, to communicate my designs to a wider audience.
What I Could Have Done
Talking with More People
The Enterprise UX team at the Home Depot has over 180 designers; a lot of them have been in the industry for years and have an area that they excel at. I was lucky to be able to talk with a dozen designers and get their advice on how to improve my visual design skills, facilitation skills, business sense, and how to plan my career path. I also got to know other designers by participating in design critiques, workshops, testings, and lunch & learn sessions.
I started reaching out to people for coffee chats fairly late in the summer, since I didn’t want to “bother” them. However, as I talked with more people, I realized that people actually enjoyed talking about their journeys, giving advice, and discussing design trends with me. I’d definitely reach out to more people, and start more conversations about design if I had more time.
Asking for More Feedback
Even though Chandler and I reflected a lot on each activity we led and invited senior designers to review all of our interview/testing scripts, we could have been more proactive in seeking out feedback. For example, if we had invited senior designers to sit in on our interviews/testings/design studios, we could have got more direct feedback on our facilitation skills. As I grow as a designer, I’ll remember to keep asking feedback from people around me, whether it’s on my design, or on my way of leading design activities.
Thank-You's!
I'd like to say thank you to Andy and Lyle for supporting us throughout the summer, helping us remove roadblocks, connecting us to other designers, and giving us advice. Thank you to Chandler for being an awesome teammate. And thank you to Cliff and the EUX team for creating such a supportive environment for me to learn and grow as a designer!

At the "Family Feud" EUX event organized by us interns!